The following examples are a modest selection of various creative assets that adhere to accepted best practices and standard methodologies.
Low Fidelity Wireframes
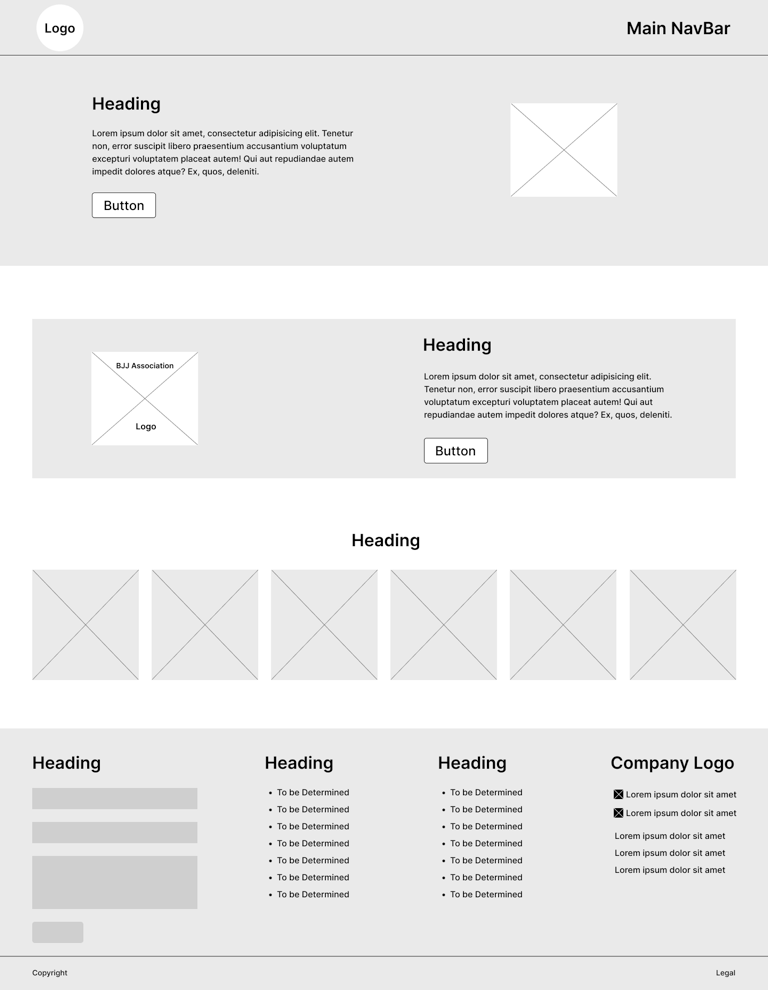
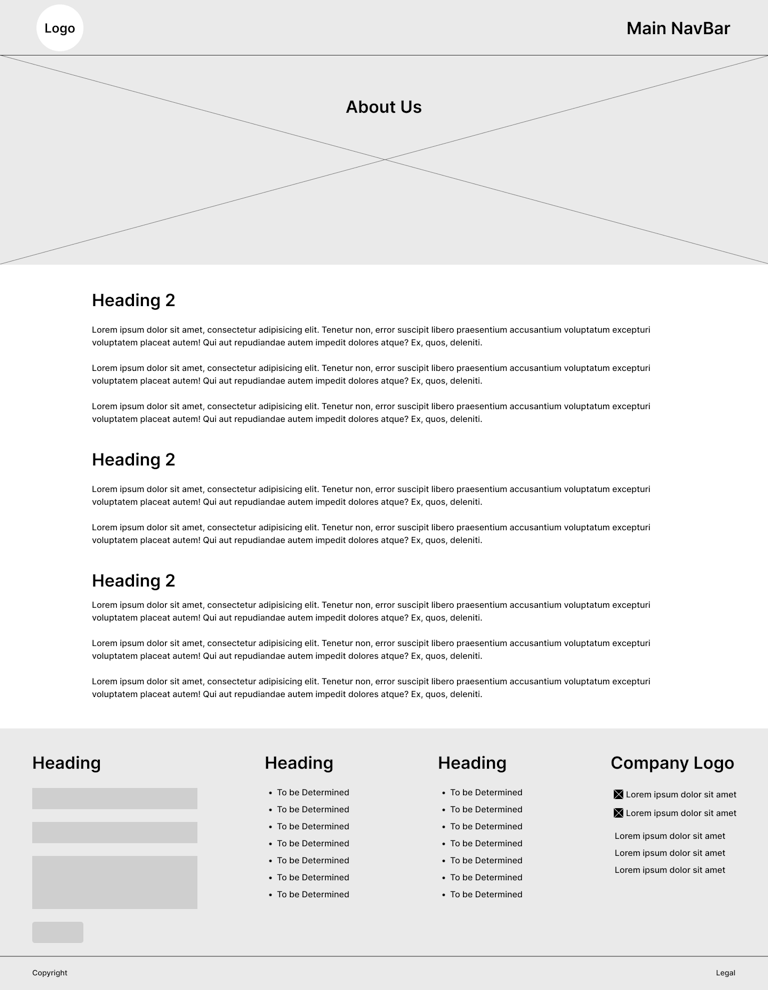
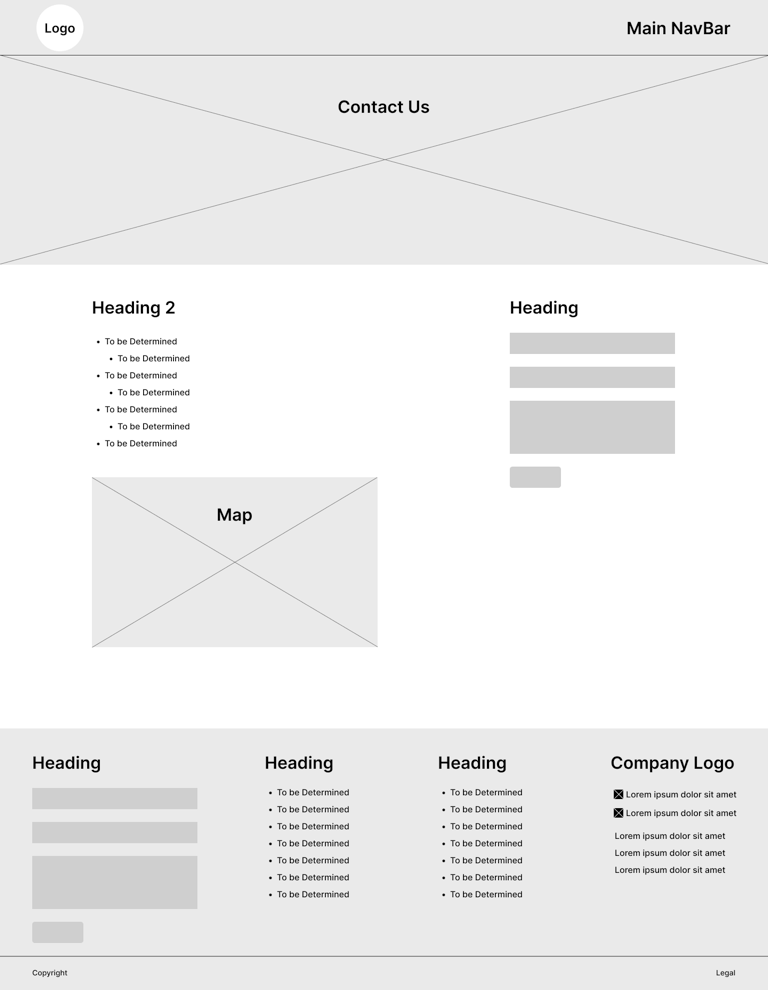
A typical first approach in the design process is to create a wireframe (low-fidelity prototypes), which depicts the page layout or arrangement of the website's content, including interface elements and navigational systems, and how they work together.



High Fidelity Mockups
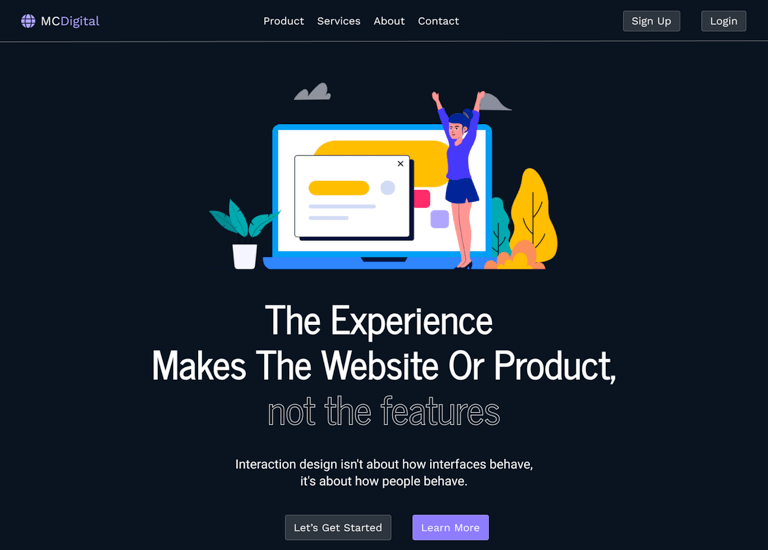
Unlike wireframes, high-fidelity mockups provide visual details, such as colors, imagery and typography. Visual design engages users through the use of visual cues such as prioritizing tasks on a page through size, color, and the use of whitespace, hence drawing the eye to the correct functionality.



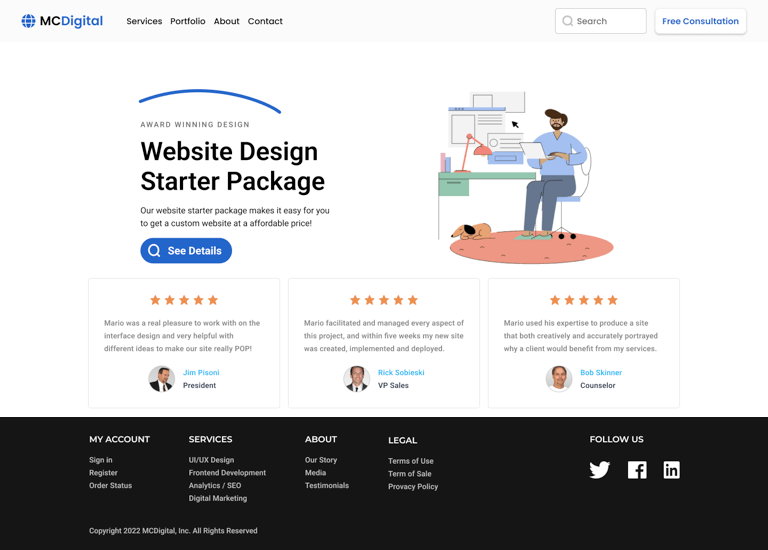
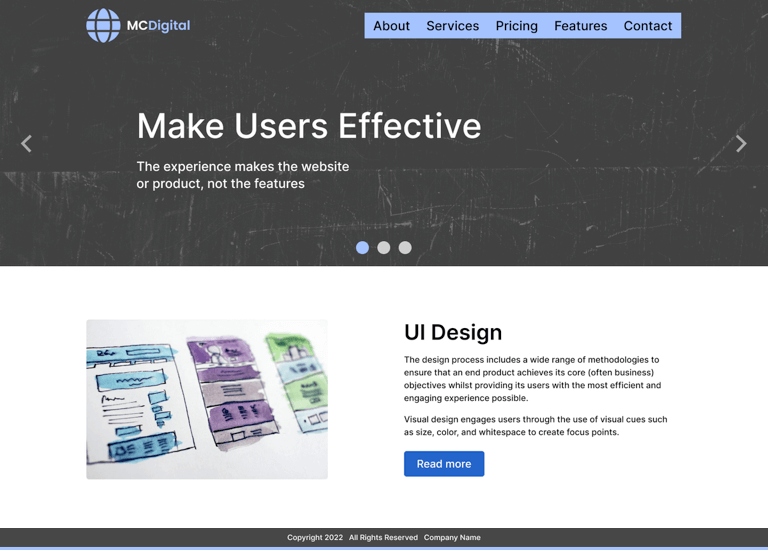
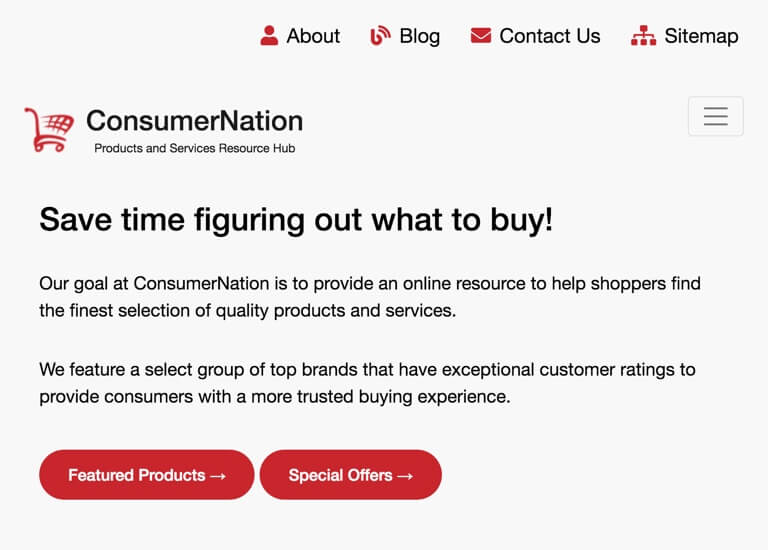
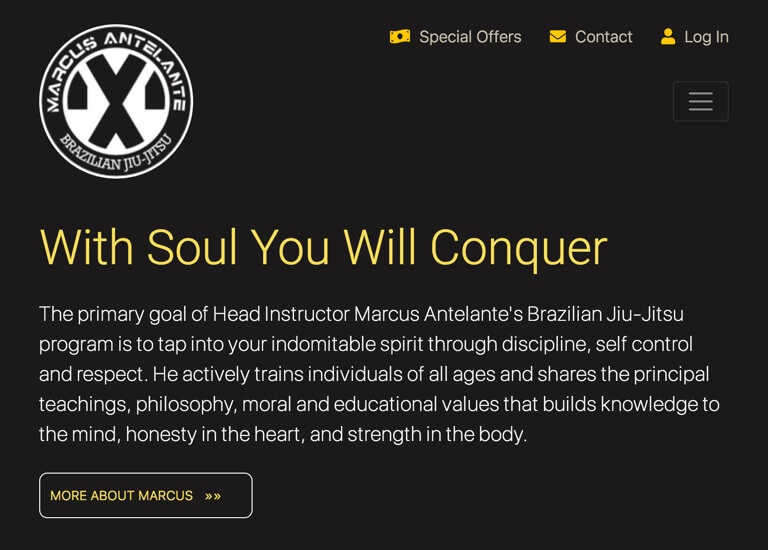
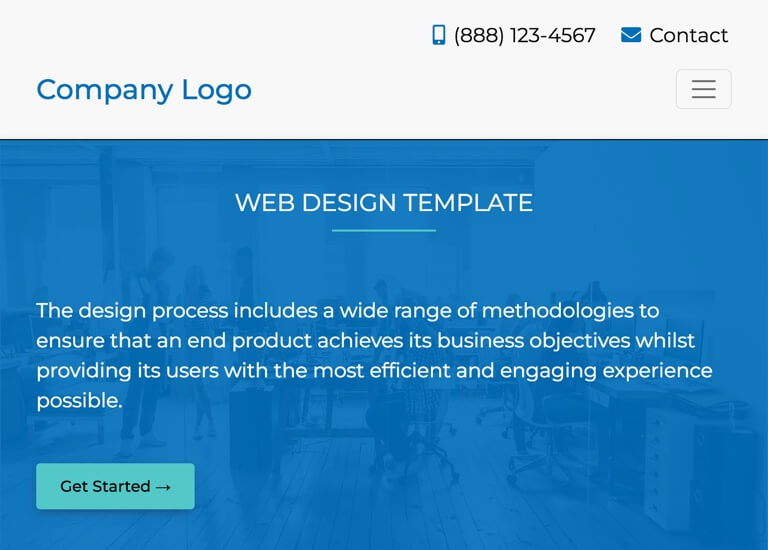
Website Designs
The following examples showcase web-based projects using Bootstrap, which is the most popular framework for building responsive, mobile-first projects on the web.



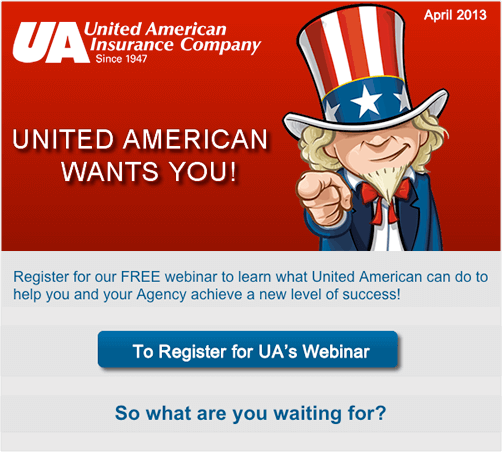
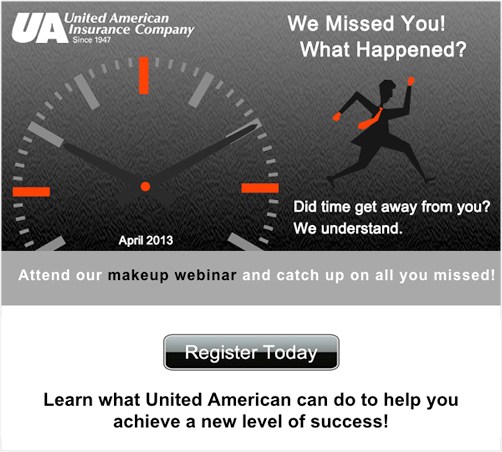
Email Designs
Email newsletters are an inexpensive way to market your services or product by periodically delivering information to a targeted audience that can help drive repeat business and traffic.



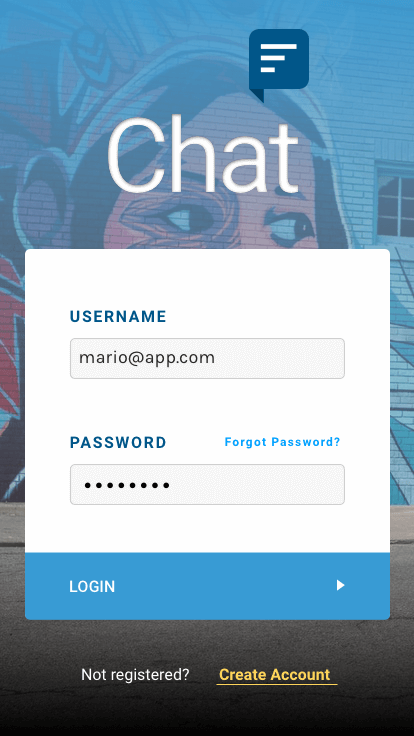
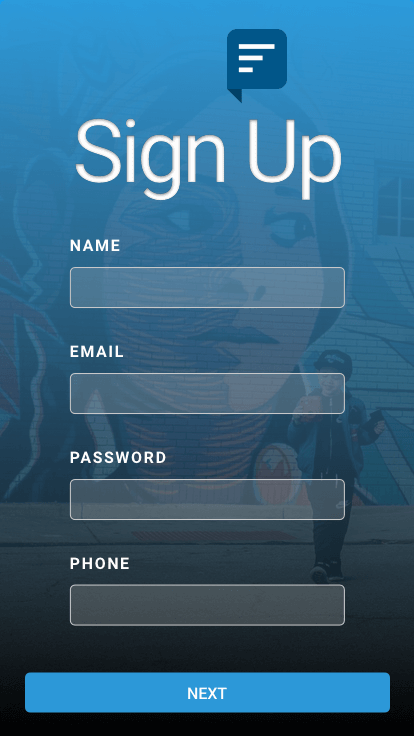
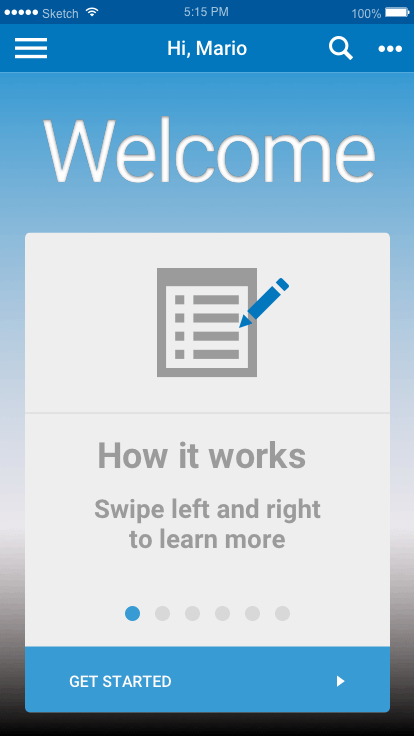
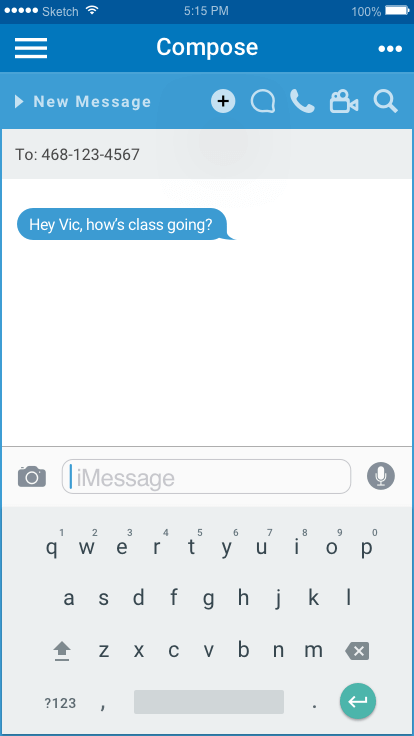
Mobile Apps
The experience makes the product, not the features and the goal of a UX designer is to make users effective. The focus of an interface designer is to leverage design thinking and create an interaction layer for software that enables users to access solutions to a given problem set.