Technical Stack
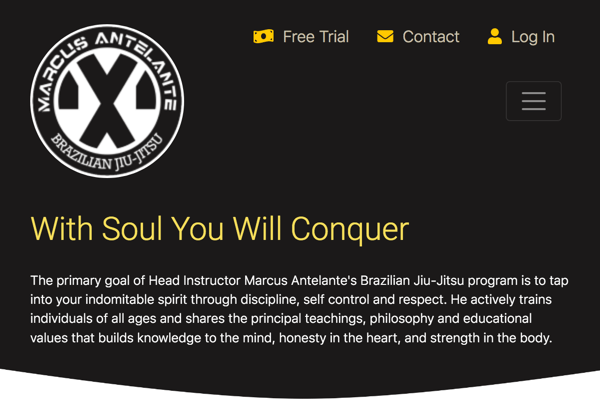
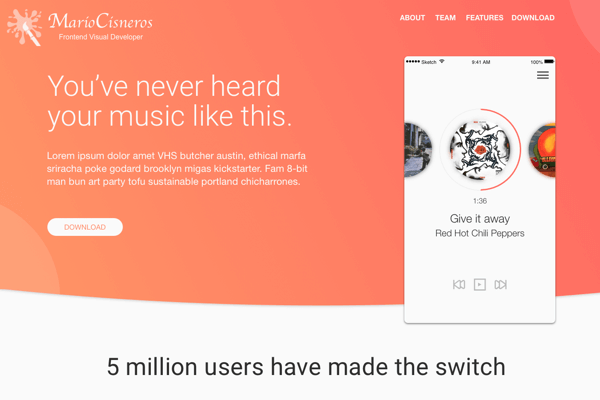
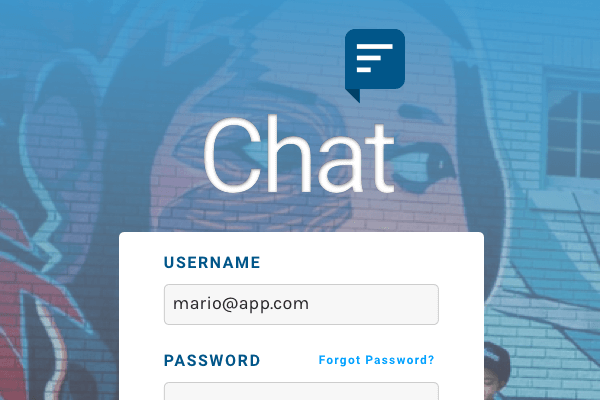
Design
Mario uses Figma, Sketch and InVision, which are digital design, collaboration, interactive and prototyping tools for all visual design-related projects. The combination of these tools makes user experience design much more efficient for designers and developers.

Development
A website that is highly functional and optimized for SEO relies on clean, semantic and standards compliant code. Mario uses the latest and most robust technologies, such as Bootstrap, to develop user-interfaces that are responsive on both desktop and mobile devices