The great thing about working in the web space is the number of options to choose from, but it comes down to establishing your own well-structured and organized set of processes that fosters communication and collaboration.

01. Project Overview
The primary objective was to develop an application that correctly generated real data based on the user's search criteria. However, although the application eventually worked, it was never deployed because the company unfortunately lost it's funding, and subsequently went out of business.

Role
- UI/UX Designer
- Bootstrap, CSS & HTML Developer
Duration
- 1 Year (2016-2017)
Team
- Director of Customer Experience
- UI/UX Designer
- Project Manager
- Software Engineer
Tools
02. Problem Statement
Found myself in a familiar situation working for a startup and tasked with designing an interface for an innovative, data-driven, web-based application. Therefore, it fell on me to create a design culture based on the latest best practices and methodologies.
In addition, the project required a different approach because this was a new and innovative application, so there was no actual customer data to evaluate or real metrics to leverage. Therefore, I also assumed the role of a UX Architect tasked with conducting user research, analysis, surveys and testing all intended to define the overall customer experience.
03. Kick-Off Meeting
- Reviewed, discussed and completed requirements questionnaire
- Created a value proposition that helped the team map out and create consensus around the key aspects of the product and how it would be used.
- Created a rough product roadmap to prioritize features and provide a strategic guide to team members with a plan to shape, define and achieve our product's vision.
- Developed the project goals and deliverables
- Defined key performance indicators (KPI)
- Identified team members and responsibilities
04. Goals
User-centered design is all about building an experience that fulfill the goals and desires of its users, and at the heart of this concept is that a user must be able interact with your website effectively. Therefore, my initial approach was to find out what problems (pain points) existed, and start working on solutions.
The primary goal was to define the overall information architecture in order to plan the layout and interaction of the interface through a simulation of real use cases and a series of basic, but probing questions.
These probing questions are part of the overall process flow that includes conducting user testing and user surveys.
- Information Architecture: How well are screens categorized and organized?
- How well are navigational features constructed?
- Learnability: How easy was it for users to learn to perform a task?
- Intuitiveness: How obvious and easy is the task to accomplish?
- Efficiency: Are users performing tasks optimally?
- Are there ways to streamline and reduce the time it takes to complete the task?
- Memorability: How easy is the task to repeat?
- Preciseness: How prone to errors is the task?
- What are the reasons for any errors?
- How can we improve the interface to lower errors and unneeded repetition?
- Fault Tolerance: A user makes a mistake performing the task, how fast can they recover?
- Efficiency of Navigation: How fast and in how many actions (number of clicks, etc.) does it take to get to page of interest?
- Findability: Are there sufficient site features such as search boxes, navigation and links that aid in finding relevant screens?
- Affordance: Are interactive elements such as buttons, links and input text boxes related to the accomplishment of a task obviously interactive and evident what the results of a user action will be when the user decides to interact with it by clicking, mouse hovering, etc.?
05. Design Thinking
I followed experts in various disciplines and technologies, which not only helped me keep up to speed on the latest trends, best practices and methodologies, but provided me with resources I could reference when advocating for a particular solution. This approach worked especially well with colleagues unfamiliar with the design process because it served as a valuable educational tool.
Now, it's an organization wide culture change, therefore in an effort to promote design thinking I encouraged everyone's suggestions and ideas because it's been my experience that when teams collaborate, they get to a solution faster.
All these efforts helped to drive an environment and culture that was focused on the user experience, especially given design thinking also combined the problem-solving roots of design with deep empathy for the user.

There is no better thought process than “Design Thinking,” to adopt to change or to challenge conventional thinking because that's when innovation happens.
06. Process Flow
I am a proponent of the “Lean UX” methodology with less emphasis on deliverables and greater focus on the actual experience being designed. This means all of your efforts should be focused on planning, designing, developing, and delivering a remarkably well-crafted core experience. What's unique about this stage is that for most of the deliverables, the documentation is the design.
- A Discovery
- The problem was there was no actual real customer, or industry data to examine or evaluate. However, I was fortunate because my direct manager had invested considerable time and effort detailing the application's functionality in a set of slide presentations. Nevertheless, several assumptions had to made in an effort to formulate a creative plan and approach to designing the interface. It required several weeks of review and study to gain a cursory understanding of the application.
- B Personas
- Personas, Customer Journey and Empathy Maps are a vital and crucial aspect of any design process. Based on two-real use cases and our data analysis I created a custom template, and set up two personas, which were archetypes of real users.
- The personas affected the way we handled each aspect of the product design. We referred to them throughout the entire product development process as a guide to make assumptions and scenarios where they would perform as users.
- C Wireframes
- Together with discovery and iteration, which enabled me to begin designing a series of low-fidelity wireframes. The goal was to define the core components in the initial concept in an effort to quickly visualize the workflow. Therefore, our first approach was to create a wireframe that depicted the page layout and arrangement of the content including interface elements and navigational systems, and how they worked together. The wireframe omitted typographic style, color, and graphics, since the main focus lied in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like.
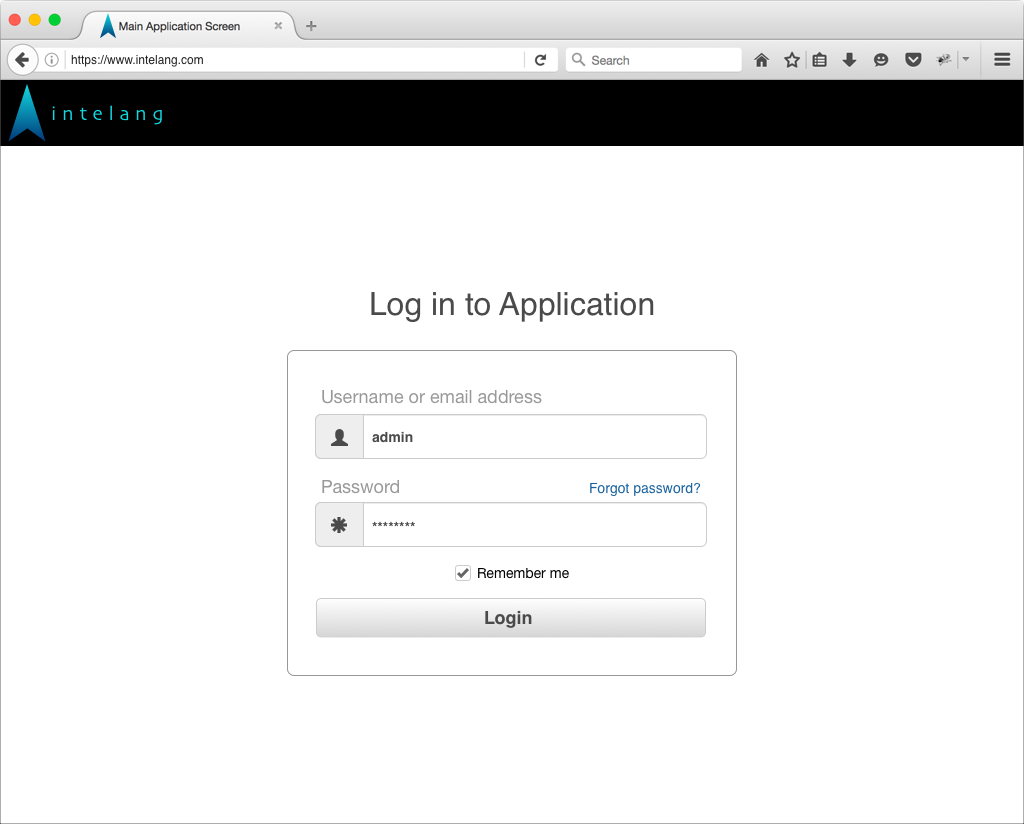
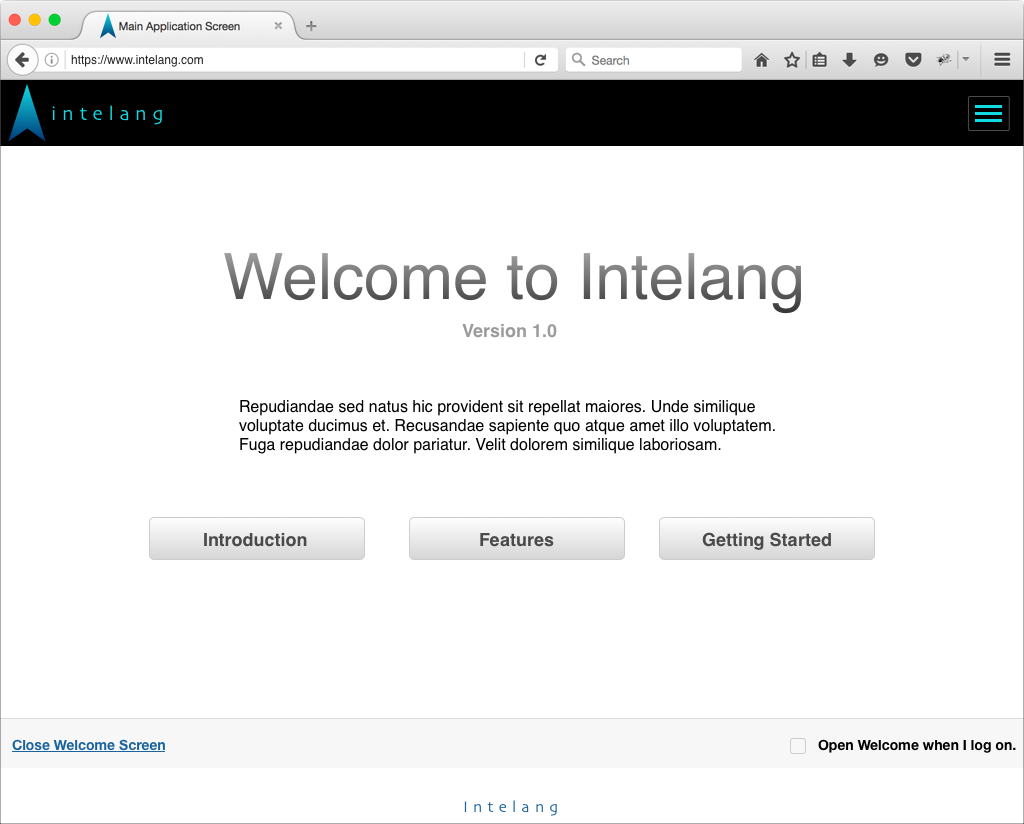
- D High Fidelity Mockups
- Often, the interface design (UI) is intertwined with the experience design (UX), but they are entirely different. However, I personally see both fields as a whole. User experience is comprised of both functionality and visibility, but when addressing the two as linked fields, it's obvious that one relies on the other.
- We focused on every aspect of the interface including the navigation, color scheme, typography, iconography, buttons, tool tips, visual cues, panels, feature set, and a responsive layout. However, we were always mindful that the experience makes the product, not the features.
- E Rapid Iteration
- It was my responsibility to ensure that an end product achieved its core business objectives by driving conversions and revenue through the most efficient and engaging experience possible. I often collaborated with the lead software engineer in an effort to gain their insights to help drive the design. Designs rely on a process of iteration, with new inputs helping to support strong outputs.
- F Rapid Prototyping
- Now, there were a handful of iterations and variations proposed initially in both the wireframe and mockup phases, but more fully explored during the prototype phase in a concerted effort to reach the desired solution.
- G User Testing
- Empathy is the foundation of the whole design thinking process, and ties directly to the primary principle, wherein you actually conduct research and interact with the people you're trying to help. The company had a handful of prospective clients who we were able share our initial concepts with in an effort to solicit their honest feedback based on their expectations and requirements as a user.
- However, in order to design a truly successful product you need to adopt a process of continuous improvement. Iterative design follows the idea that design should be done in repeated cycles: it's a process of constantly refining and improving the product based on both qualitative and quantitative feedback data from your users.
- The most important and obvious thing to test for was whether users were able to accomplish their tasks and goals, and to ensure they're able to do so in the best and most efficient way possible. It was their actual experience that helped set a baseline for further development.
- H Solution
- After very careful review, testing and deliberation the team choose a solution that best leveraged both a minimalistic, but highly intuitive and functional interface. This solution generated very detailed data in a two-column layout that allowed the user to easily navigate and dive deeper into the system for information more relevant to their search.
- I Results
- The end result was that we were finally able to successfully generate actual data that correctly populated the interface based on the user's interaction and search criteria.


07. Takeaway
It was strongly recommended by a handful of colleagues that the Minimum Viable Product (MVP) development technique would have gotten the product to market in a much more timely manner. Hence, the critical takeaway is to develop a new product with sufficient features to satisfy early adopters, and to implement additional features only after considering feedback from the app's initial users.
08. Testimonial
“Mario is an excellent worker, and I would consider him to be a valuable asset to any organization he joins. He is loyal, imaginative and proactive, and can be counted on to produce excellent work — and always on time.”
Chris Monk – Director of Customer Experience, Intelang (![]() , 76K)
, 76K)